
The problem: Available online shopping websites have cluttered designs, inefficient systems for browsing through products, and confusing checkout processes.
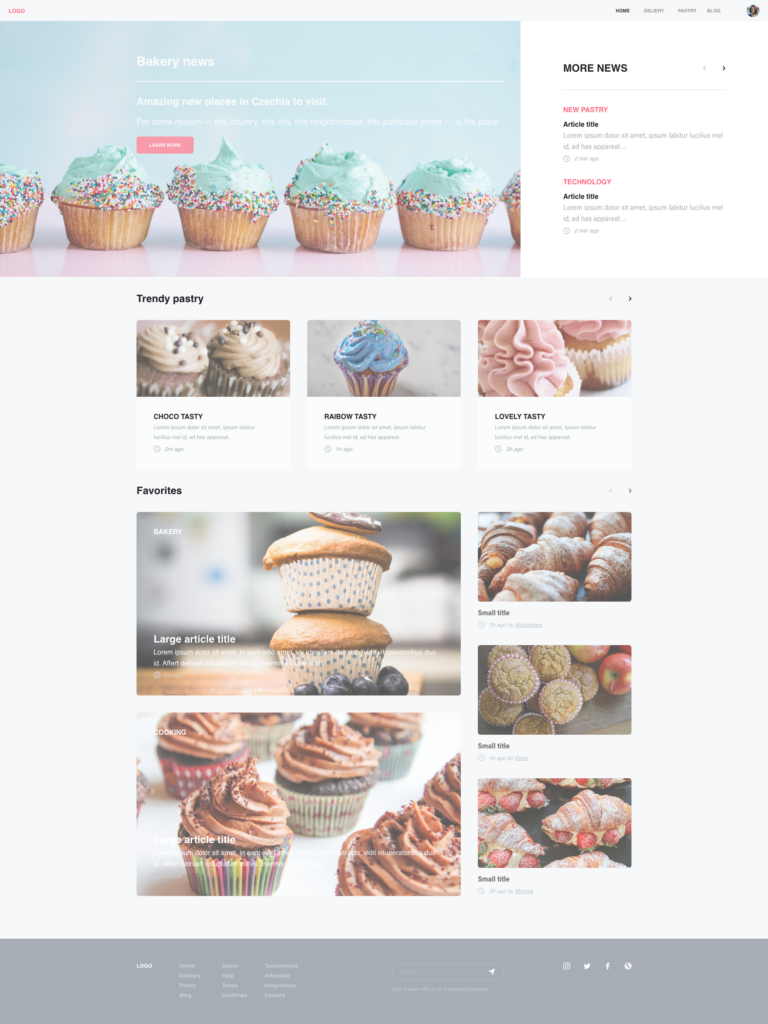
The goal: I Design a Tasty bakery website to be user-friendly by providing clear navigation and offering a fast checkout process.
My responsibilities in this project were:
- Conducting interviews
- Paper and digital wireframing
- Low and high-fidelity prototyping
- Conducting usability studies
- Accounting for accessibility
- iterating on designs and responsive design.
I. Understanding the user
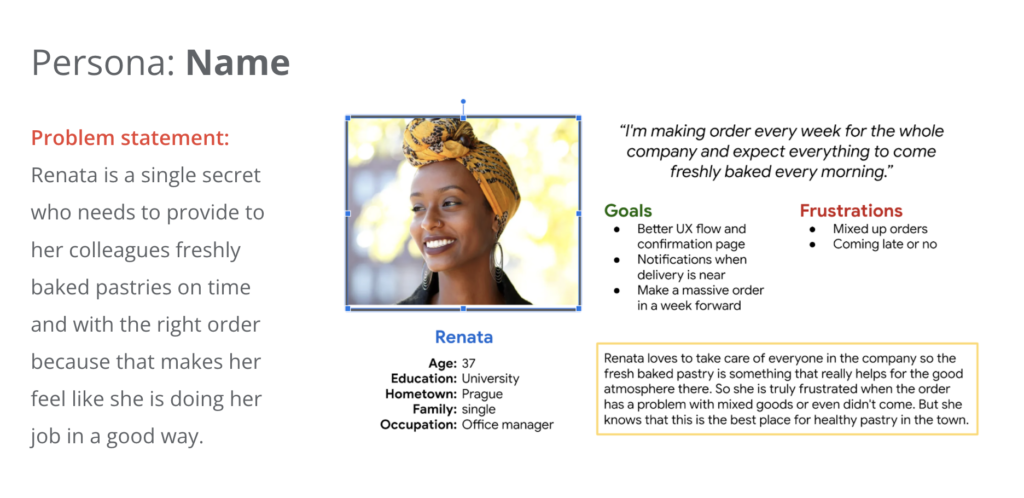
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users treat online shopping as a fun and relaxing activity when they need a break from school or work. However, many bakery shopping websites are overwhelming and confusing to navigate, which frustrated many target users. This caused a normally enjoyable experience to become challenging for them, defeating the purpose of relaxation.
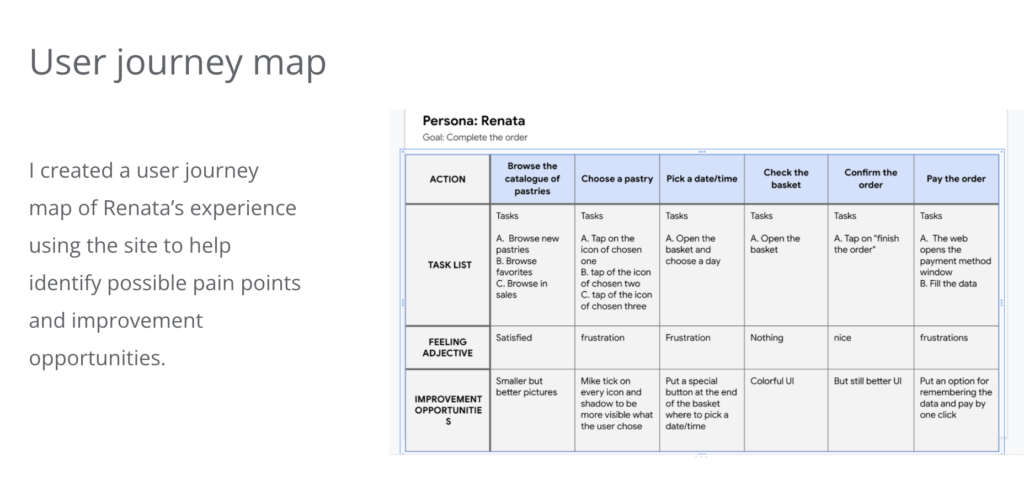
User research: pain points
- Navigation: Bakery shopping website designs are often busy, which results in confusing navigation.
- Interaction: Small buttons on bakery shopping websites make item selection difficult, which sometimes leads users to make mistakes
- Experience: Online bakery shopping websites don’t provide an engaging browsing experience


II. Starting the design
Here come the steps of sitemap, paper wireframes, digital low-fi wireframes and usability studies.
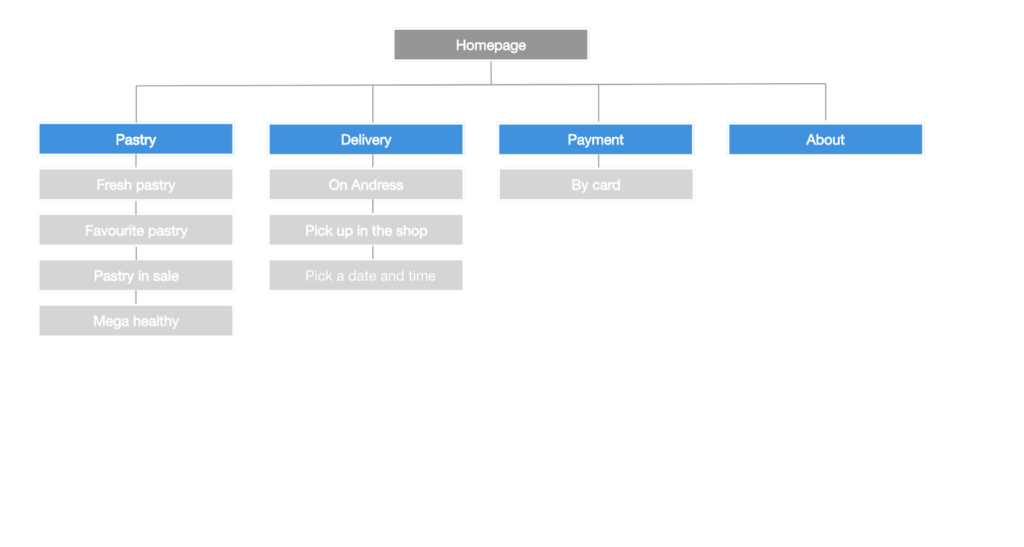
Sitemap
Difficulty with website navigation was a primary pain point for users, so I used that knowledge to create a sitemap.
My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.

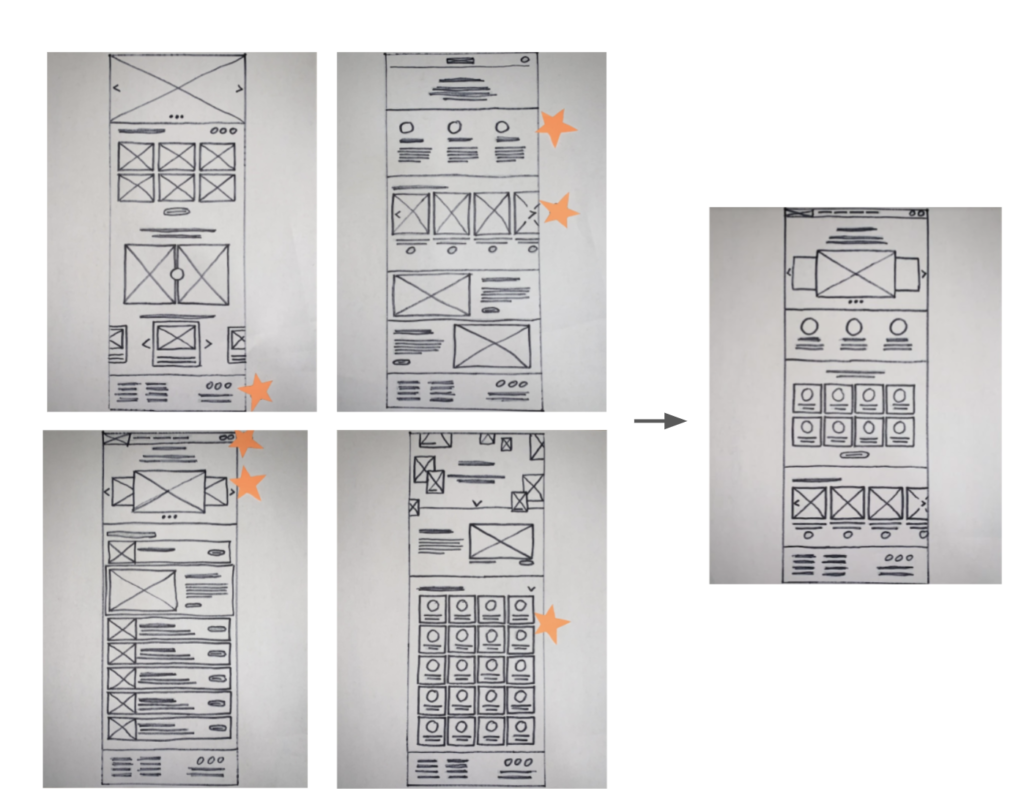
Paper wireframes
Next, I sketched out paper wireframes for each screen in my app, keeping the user pain points about navigation, browsing, and checkout flow in mind.
The home screen paper wireframe variations to the right focus on optimizing the browsing experience for users.

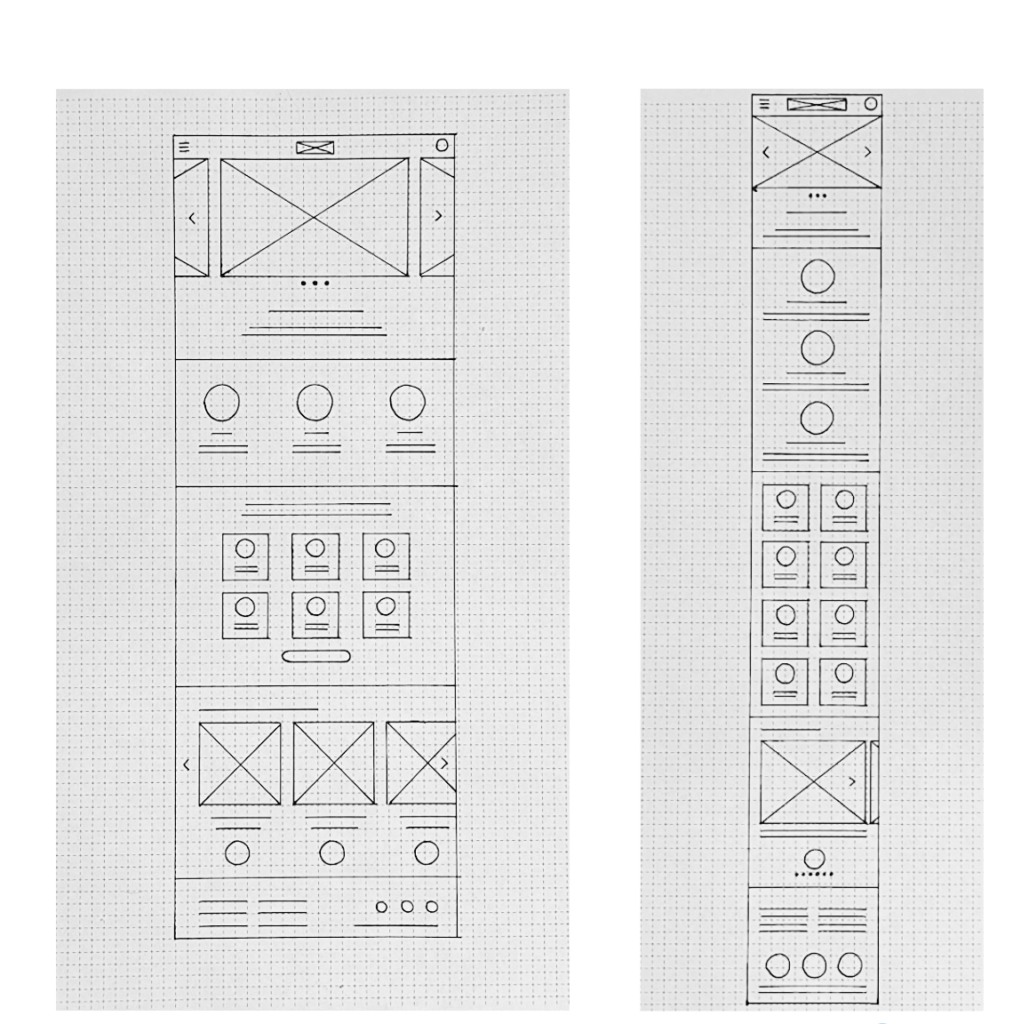
Paper wireframe screen size variation(s)
I started to work on designs for additional screen sizes to make sure the site would be fully responsive.
Here ì put some screenshots of this part of the work.

Digital wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Low-fidelity prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of adding an item to the cart and checking out.
At this point, I had received feedback on my designs from members of my team about things like placement of buttons and page organization. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.
Usability study: parameters
Study type:
Unmoderated usability study
Location:
Czechia, remote
Participants:
5 participants
Length:
20-30 minutes
Usability study: findings
- Cart – Once at the checkout screen, users didn’t have a way to edit the quantity of items in the cart.
- Checkout – Users weren’t able to easily copy the shipping address information into the billing info field.
- Account – During the checkout process, there wasn’t a clear way for users to log in to their account to pre-fill previous billing and shipping info.
III. Refining the design
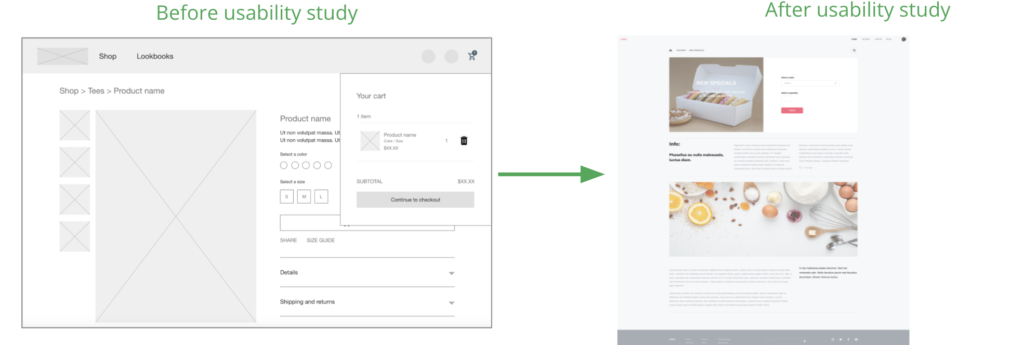
Mockups
Based on the insights from the usability study, I made changes to improve the site’s checkout flow. One of the changes I made was adding the option to edit the quantity of items in a user’s cart using a simple “+” or “-” option. This allowed users more freedom to edit their cart without going through a complicated process to add or remove items.

Accessibility considerations
Impact: Our target users shared that the design was intuitive to navigate through, more engaging with the images, and demonstrated a clear visual hierarchy.
What I learned: I learned that even a small design change can have a huge impact on the user experience. The most important takeaway for me is to always focus on the real needs of the user when coming up with design ideas and solutions.
Next possible steps
- Conduct follow-up usability testing on the new website.
- Identify any additional areas of need and ideate on new features.
Thank you for reviewing my work on the Tasty app!
If you’d like to see more, or would like to get in touch, my contact information is provided below:
Email: blagadimitr@email.com
